
在css中,background-size属性主要用于指定背景图片的大小。下面小编举例讲解 css中background-size属性的作用是什么。
工具/原料
css+html
代码编辑器:zend studio 10.0
方法/步骤
1
新建一个html文件,命名为test.html,用于讲解css中background-size属性的作用是什么。
2
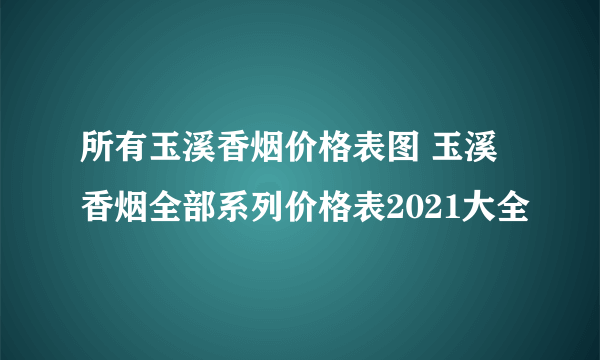
在test.html文件内,使用div标签创建一个模块,用于测试。
3
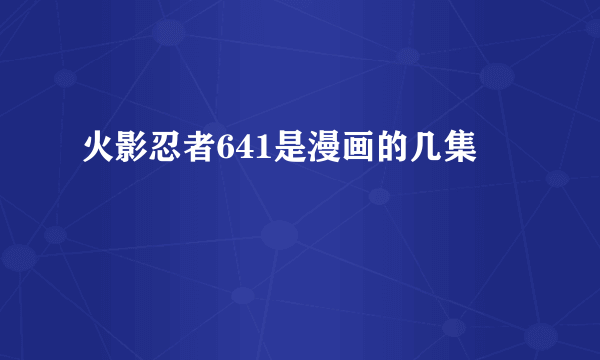
在test.html文件内,给div标签添加一个class属性,设置为mydiv。
4
在css标签内,通过class设置div标签的样式,定义它的宽度为300px,高度为300px,边框为1px,背景图片为1.png。
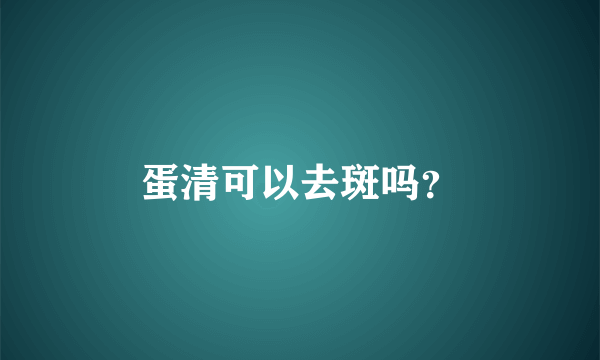
5
在css标签内,再通过background-size属性定义背景图片宽高都为100%,即占满整个div。
6
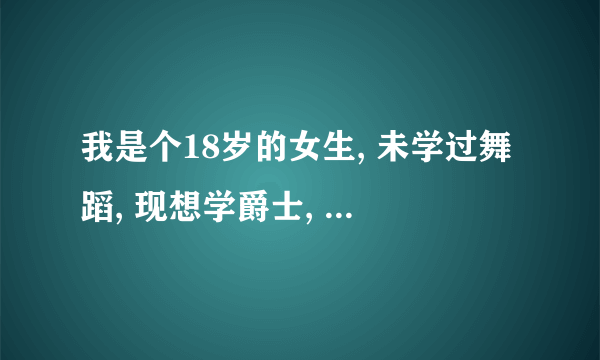
在浏览器打开test.html文件,查看实现的效果。
END
总结:
1
1、使用div标签创建一个模块,给div标签添加一个class属性。
2、在css标签内,通过class设置div标签的样式,定义它的宽度为300px,高度为300px,边框为1px,背景图片为1.png。 3、在css标签内,再通过background-size属性定义背景图片宽高都为100%,即占满整个div。 4、在浏览器打开test.html文件,查看实现的效果。
END
标签:css,background,size